Cara Memasang Facebook Comment di Bawah Postingan
Tabel of Content [View]
Sama seperti pengguna Facebook yang sangat senang bila ada yang memberikan komentar atas apa yang di bagikannya. Pemilik blog juga senang jika artikel yang telah dibagikannya bermanfaat bagi orang lain apalagi jika diberikan komentar positif.
Karena alasan itulah tutorial kali ini saya buat agar pengguna Facebook mudah memberikan komentar tanpa harus login ke Google terlebih dahulu dengan cara menambah Facebook comment di bawah postingan Blogger.
Cara Memasang Facebook Comment Dibawah Postingan
- Buka Facebook Developer Account dan daftar developer
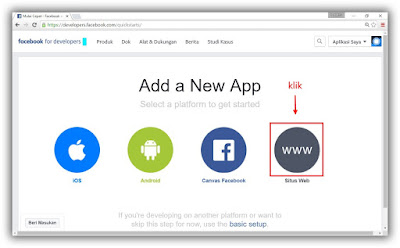
- Setetelah pendaftaran selesai. Pada menu Add New App klik WWW

- Klik Skip and Create New App ID

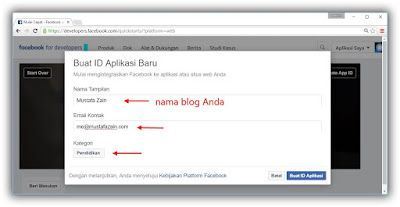
- Tulis nama blog Anda sebagai Nama Tampilan. Isi Email Anda dan pilih Kategori lalu klik Buat ID Aplikasi

- Setelah dibuat maka Anda akan mendapatkan ID Aplikasi seperti terlihat pada gambar dibawah ini

- Buka dashboard blogger => Template => Edit HTML
- Tempatkan kode di bawah ini tepat di bawah kode <Head>
<meta expr:content='data:blog.pageTitle' property='og:title'/><meta expr:content='data:blog.url' property='og:url'/><meta content='article' property='og:type'/><meta content='Facebooks App ID' property='fb:app_id'/><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();} </script>
- Ganti Facebooks App ID dengan ID Aplikasi yang telah Anda dapatkan sebelumnya
- Cari kode <html lalu ganti dengan kode di bawah ini
<html xmlns:fb='http://www.facebook.com/2008/fbml'
- Letakkan kode di bawah ini tepat diatas kode ]]></b:skin>
/*--- Tabbed Facebook Comments By MastFun4u ----*/
.comments-page { background-color: #f3f3f3; width:440px;} #blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f5f5f5;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;} .comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d2d2d2;}
- Cari kode di bawah ini
<div class='comments' id='comments'>
- Letakkan kode di bawah ini tepat setelah kode di atas
<div class='comments-page' id='fb-comments-page'><b:if cond='data:blog.pageType == "item"'><div id='fb-root'/>
<fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='440'/>
</b:if></div>
- Simpan Template
Itulah tadi tips tentang cara memasang Facebook Comment di bawah postingan. Semoga bermanfaat.


